Estoy revelando los grandiosos trucos para blogger con un solo código y podrás obtener este grandioso widget para blogger. Lo podrás usar como tú lo prefieras, en un sidebar o en un post artículo, como tu quieras.
Además podrás aumentar o disminuir las imágenes y como también aumentar el numero de imágenes que quieras mostrar en este widget.
La inserción del código es muy simple, solo debes seguir las instrucciones de configuración al momento de insertar el código.
La idea es dar a conocer los artículos que a veces los usuarios pasan por alto, pero con este widget podrás obtener mas vistas de las páginas que no la tenían.
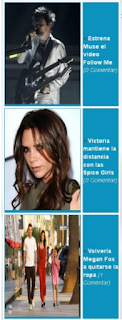
A continuación mire su demostración en mi blog de demos, al widget lo tengo puesto en el sidebar, pero ustedes también lo podrán poner en algún articulo.
Te gusto verdad!!
Luego de ver su demostración nos dirigimos a trabajar
Da un clic en “Diseño”
Da otro clic en “Añadir un gadget”
Luego se te abrirá una nueva venta en la cual deberás buscar el widget que dice “HTML/Javascript”
Ingresa el siguiente código en su interior
<script language="JavaScript">
imgr = new Array();
imgr[0] = "";
imgr[1] = "";
imgr[2] = "";
imgr[3] = "";
imgr[4] = "";
showRandomImg = true;
tablewidth = 290;
cellspacing = 5;
borderColor = "#fff";
bgTD = "#0b92be";
imgwidth = 185;
imgheight = 250;
fntsize = 14;
acolor = "#FFF";
aBold = true;
icon = " + ";
text = "Comentar";
showPostDate = false;
summaryPost = 0;
summaryFontsize = 1;
summaryColor = "#000";
icon2 = " → ";
numposts = 5;
home_page = "http://plantillapietro.blogspot.com/feeds/posts/default/-/Farandula";
</script>
<script src="http://sites.google.com/site/musikjisite/js/recent-categori.js" type="text/javascript"></script>
imgr = new Array();
imgr[0] = "";
imgr[1] = "";
imgr[2] = "";
imgr[3] = "";
imgr[4] = "";
showRandomImg = true;
tablewidth = 290;
cellspacing = 5;
borderColor = "#fff";
bgTD = "#0b92be";
imgwidth = 185;
imgheight = 250;
fntsize = 14;
acolor = "#FFF";
aBold = true;
icon = " + ";
text = "Comentar";
showPostDate = false;
summaryPost = 0;
summaryFontsize = 1;
summaryColor = "#000";
icon2 = " → ";
numposts = 5;
home_page = "http://plantillapietro.blogspot.com/feeds/posts/default/-/Farandula";
</script>
<script src="http://sites.google.com/site/musikjisite/js/recent-categori.js" type="text/javascript"></script>
Realiza estos cambios:
Primero debes borrar solo el texto que esta marcado de color purpura plantillapietro.blogspot.com y cámbialo por el nombre de tu pagina web, recuerda solo copia el nombre tal y cual lo tengo señalado, no vayas a copiarlo así; (http://plantillapietro.blogspot.com/) ya que cometerías un error y no se mostrara las imágenes en el widget.
Además también deberás borrar el nombre que se encuentra marcado de color verde Farandula y poner el nombre de cualquier etiqueta que quieras mostrar en este widget, recuerda poner solo un nombre de una etiqueta.
Que es una Etiqueta más información en este enlace
Si quieres aumentar el numero de imágenes en tu widget, deberás buscar este código numposts = 5; y solo deberás borrar el numero 5 por el numero de imágenes que quieras mostrar en tu widget, por ejemplo podrás poner el numero 8, 10, 12, etc.
Para cambiar el tamaño de la imagen de tu widget busca este código:
imgwidth = 185;
imgheight = 250;
Cambia los números que están marcados de color azul, por ejemplo si quieres aumentar el ancho de la imagen deberías cambiar el numero en este punto imgwidth = 185; cambia el numero 185 por el numero que tu quieras, al igual si deseas aumentar el tamaño de la imagen de forma vertical, cambia en este punto imgheight = 250; por el numero que tu quieras.
Si deseas que el widget se vea mas grande deberas buscar este código tablewidth = 290; y cambiar el numero 290 por el numero que tu quieras.
Eso es todo, ahora dale un clic en “Guardar”, ubica tu widget donde tú quieras dar a conocer este nuevo widget.
Data de la Publicación; 12-08-2019
Fuente; ayudadeblogger
Publicado por;



























































0 comentarios: